간단 내용
홈페이지형 네이버 블로그 만들기 (이미지맵 링크 버전)
상단 백그라운드 이미지, 백그라운드 이미지 하단에 버튼
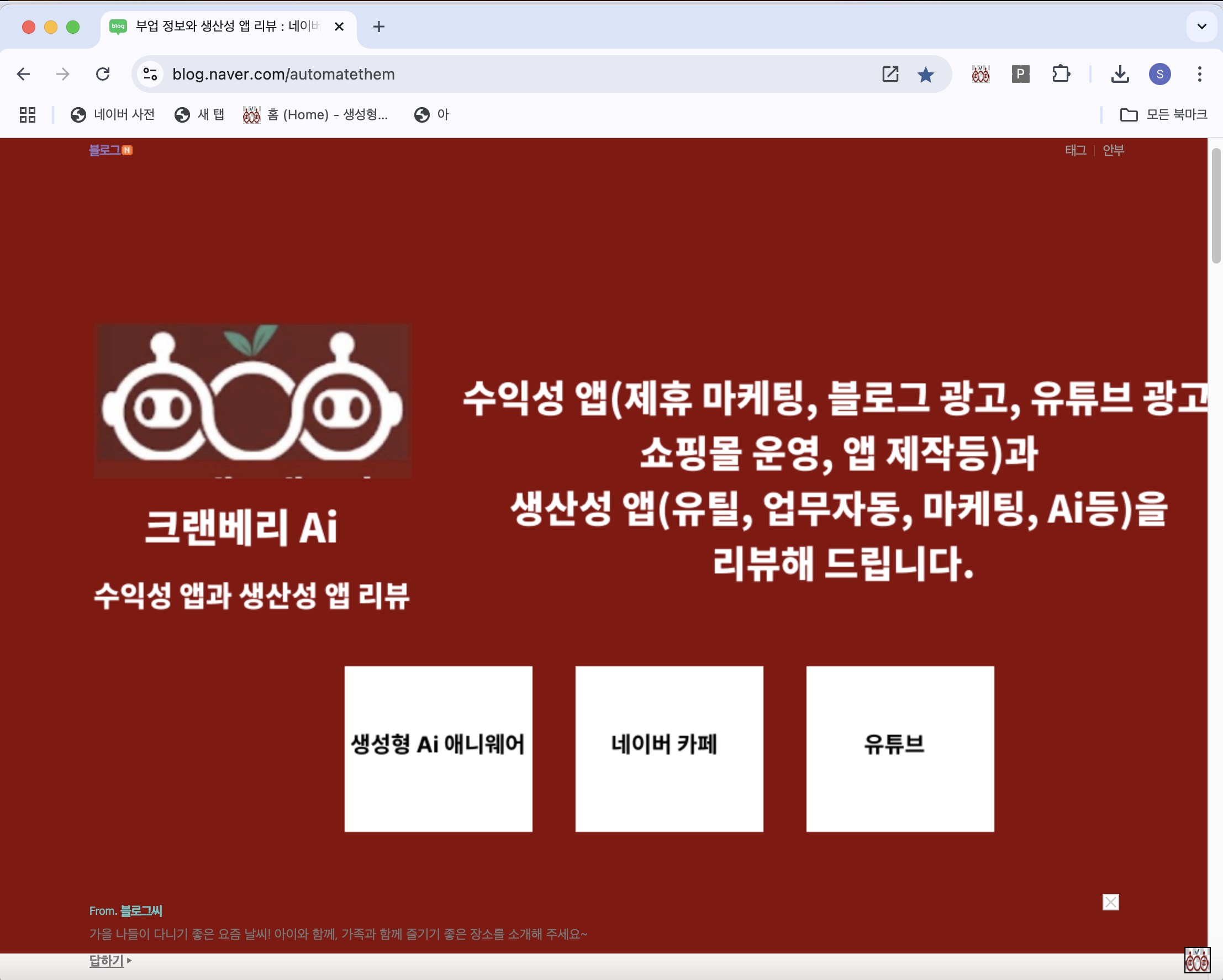
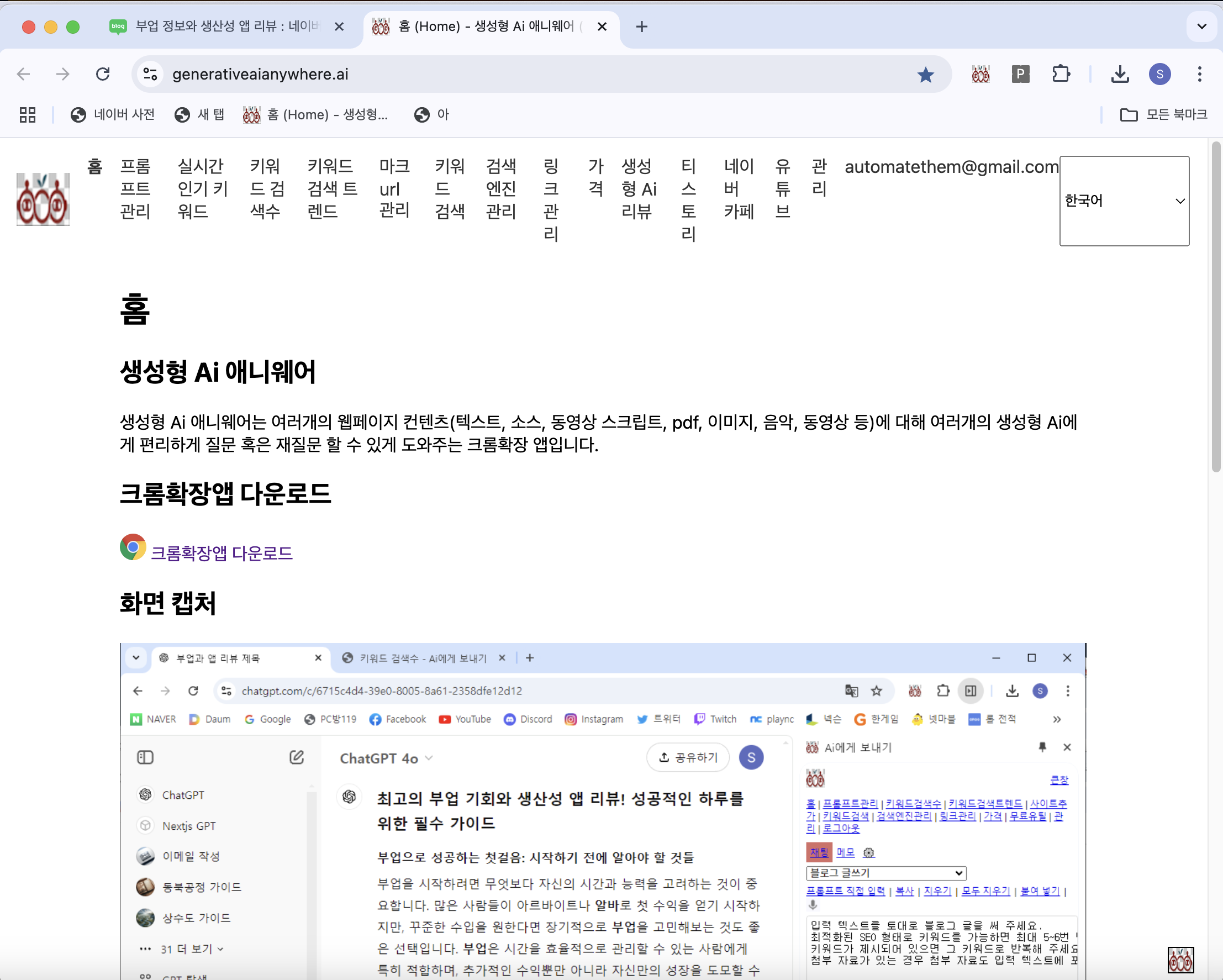
화면 캡처
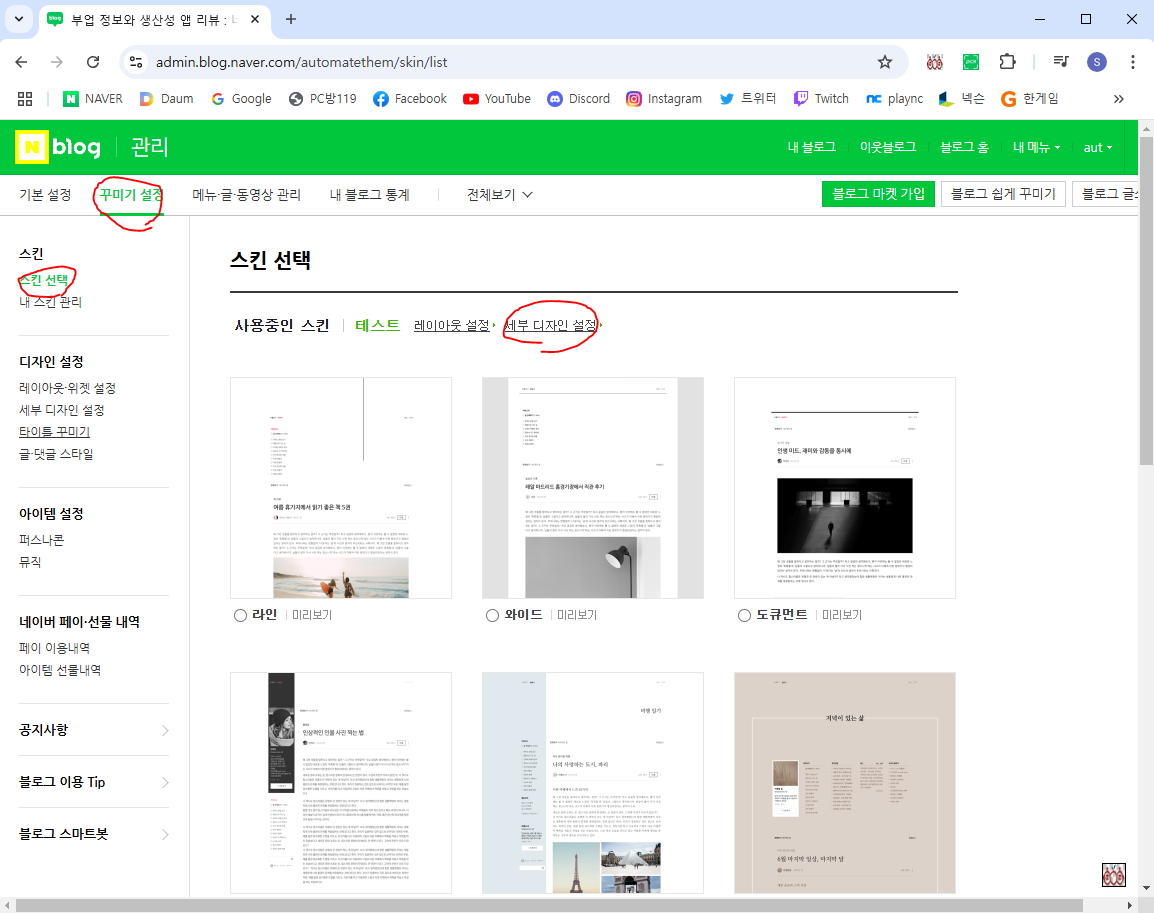
세부 디자인 설정

https://www.figma.com/ 에서 하단에 버튼이 들어 있는 배경 제작
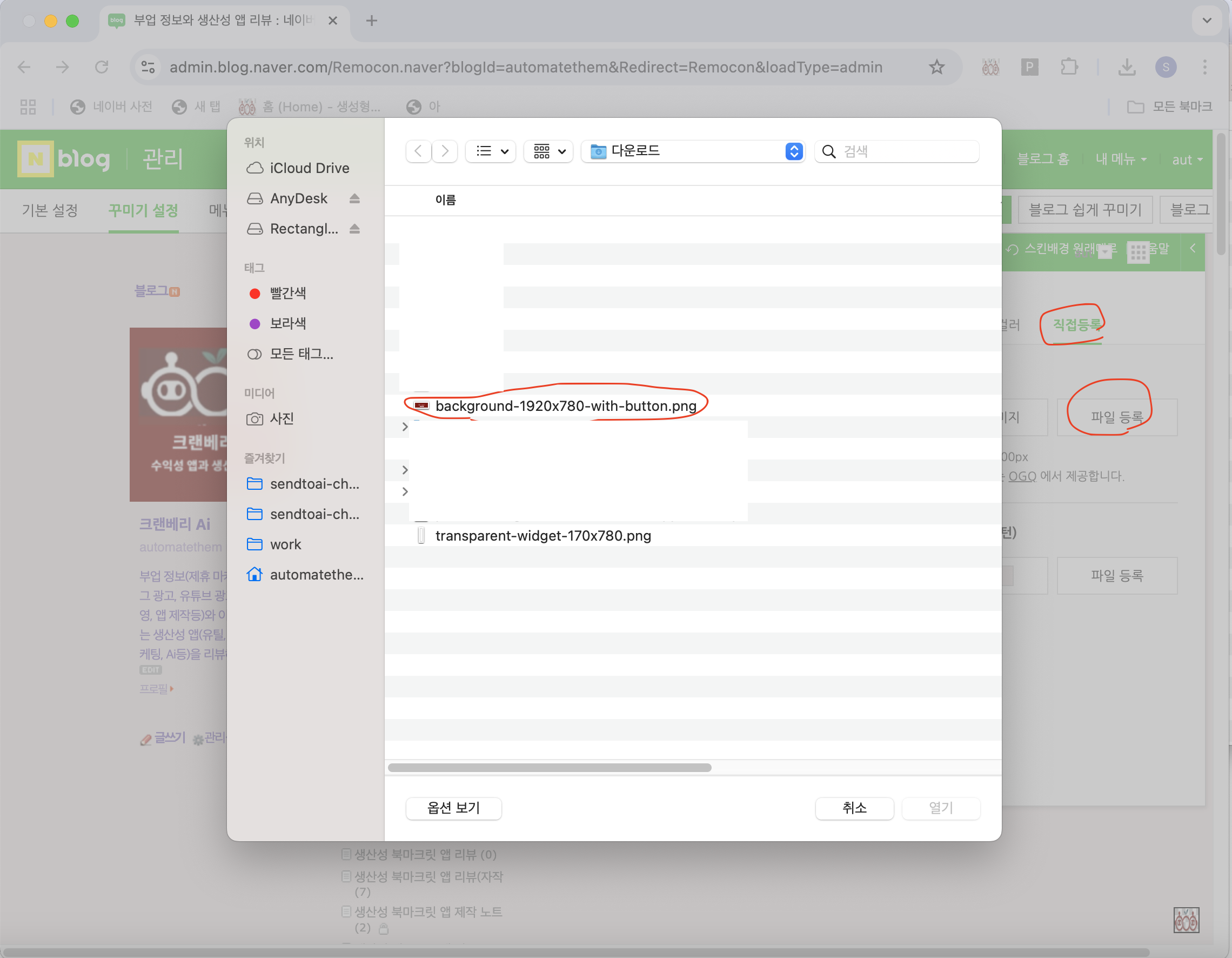
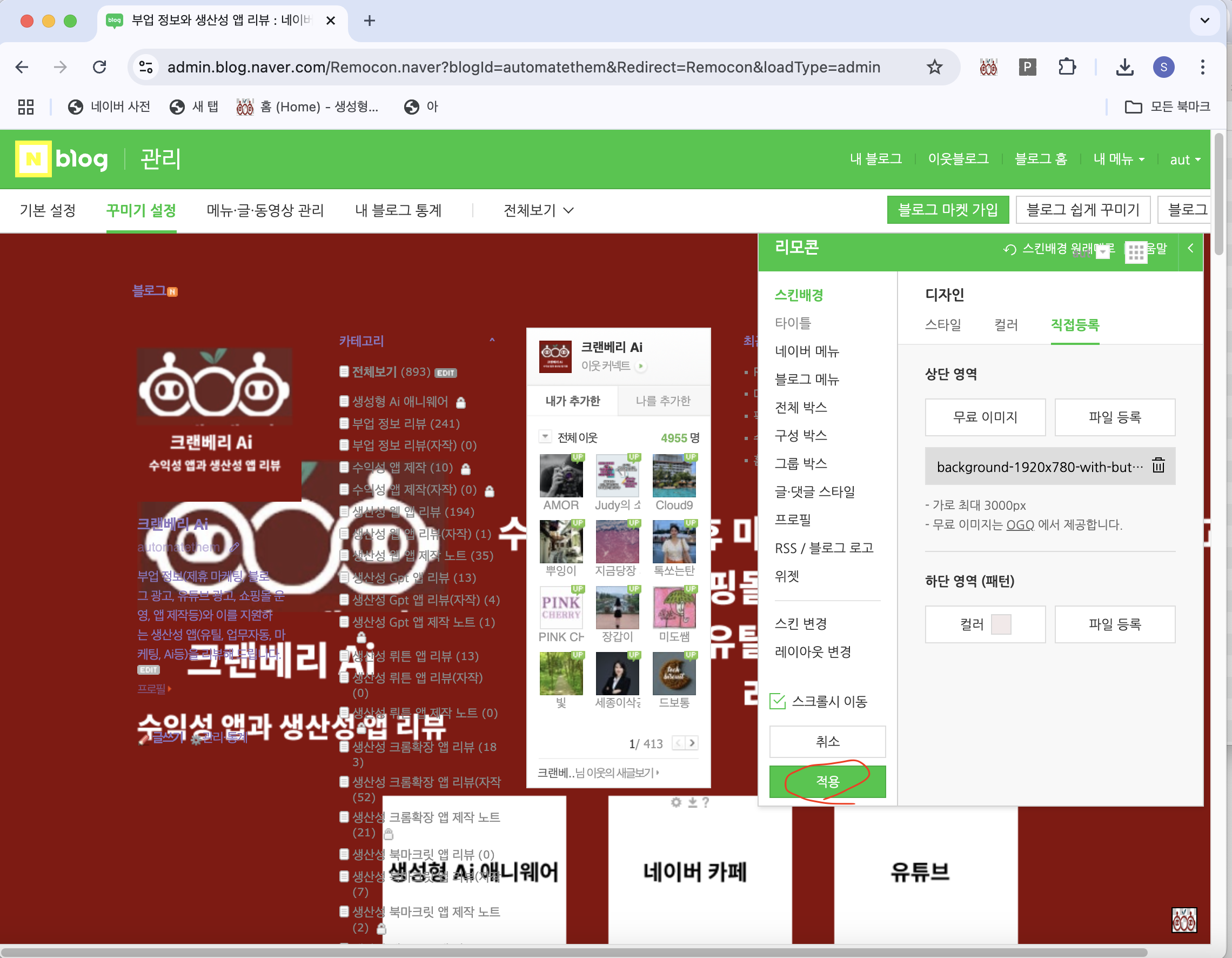
스킨배경 직접등록
1920x780
.png
0.10MB



비공개로 투명 위젯 올리기 (네이버 블로그 웨젯 크기는 최대 가로 170px 세로 600px 까지 지원)
170x600
.png
0.00MB

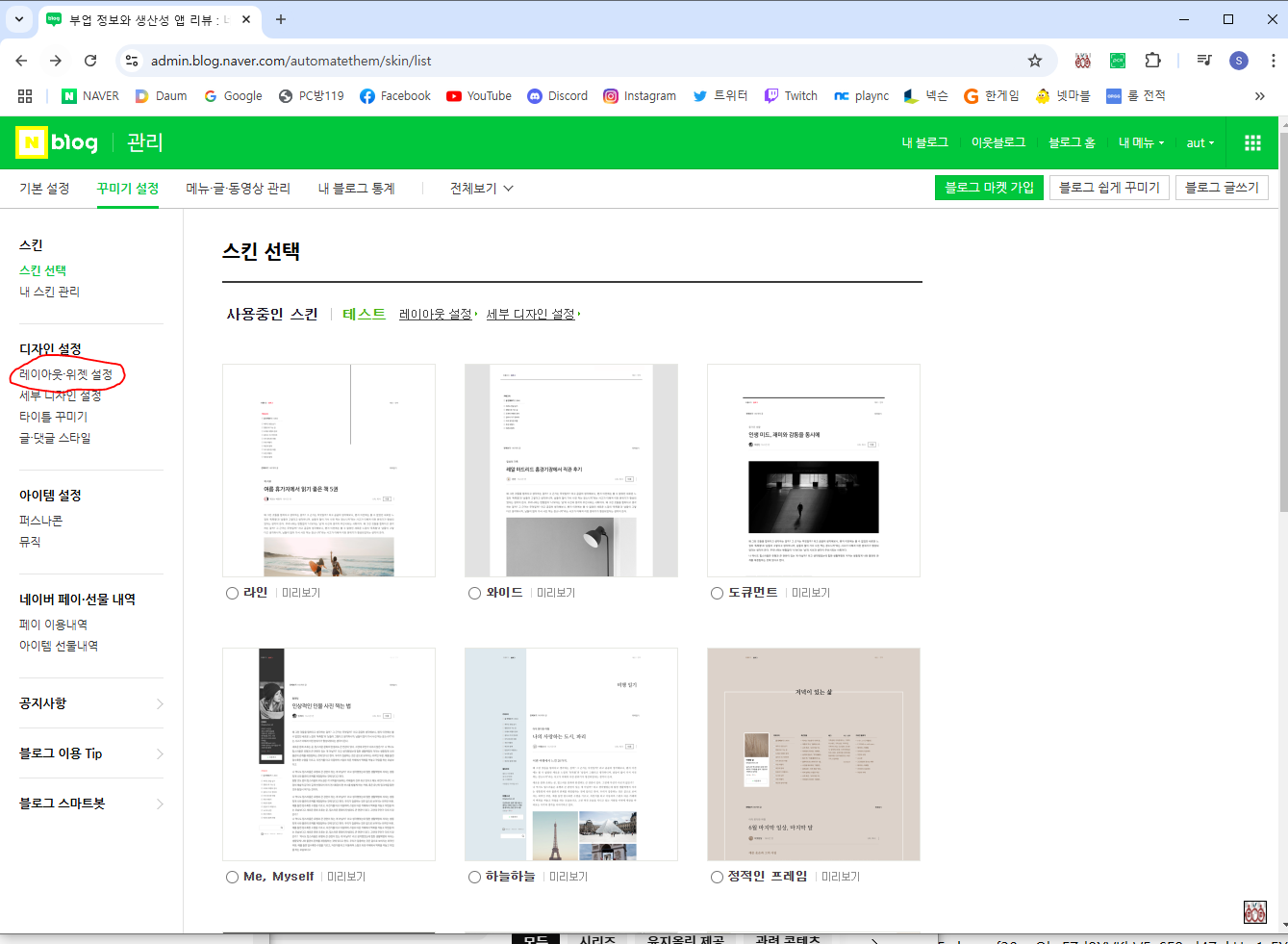
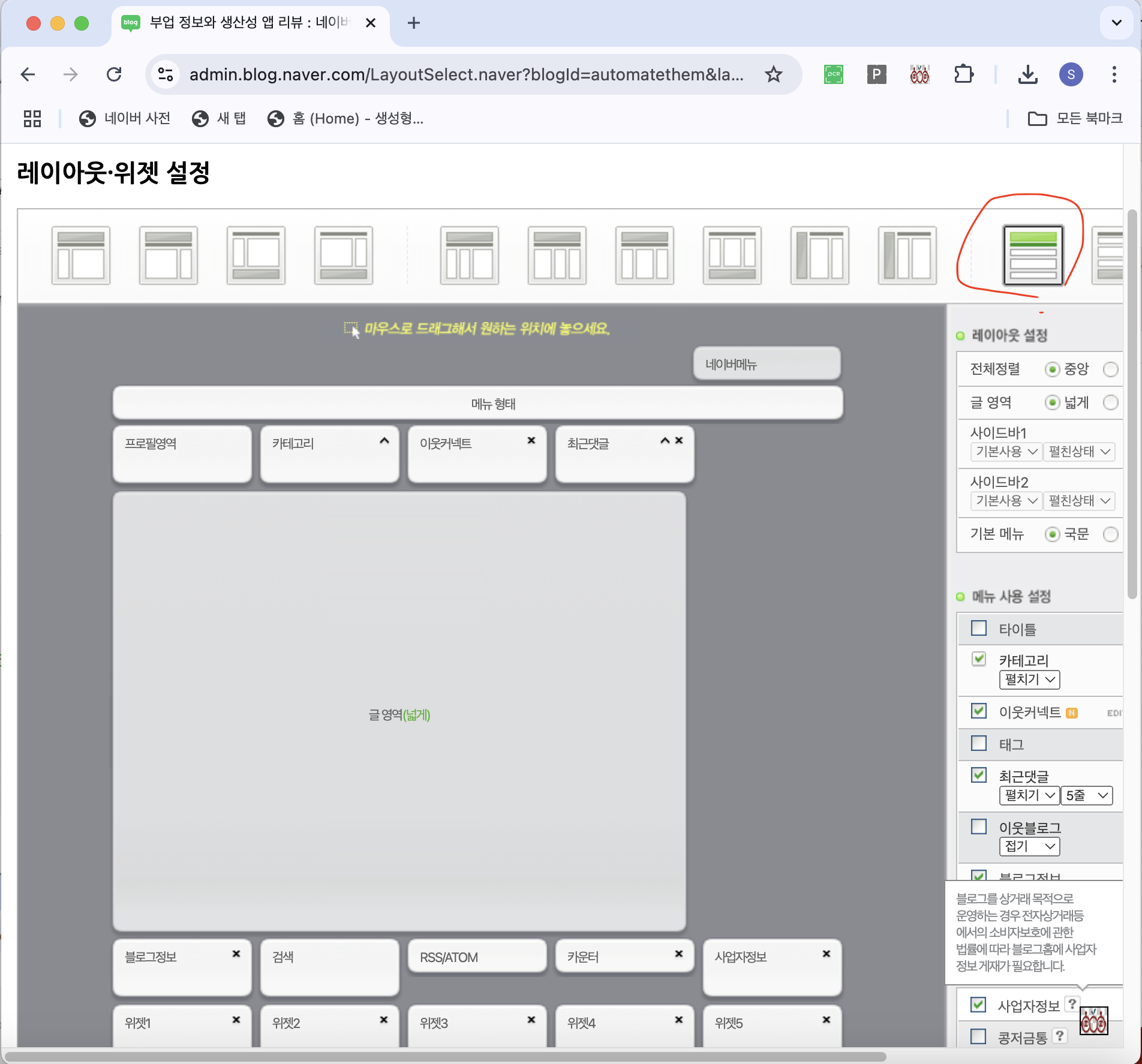
레이아웃 위젯 설정

우측에서 두번째 레이아웃 선택

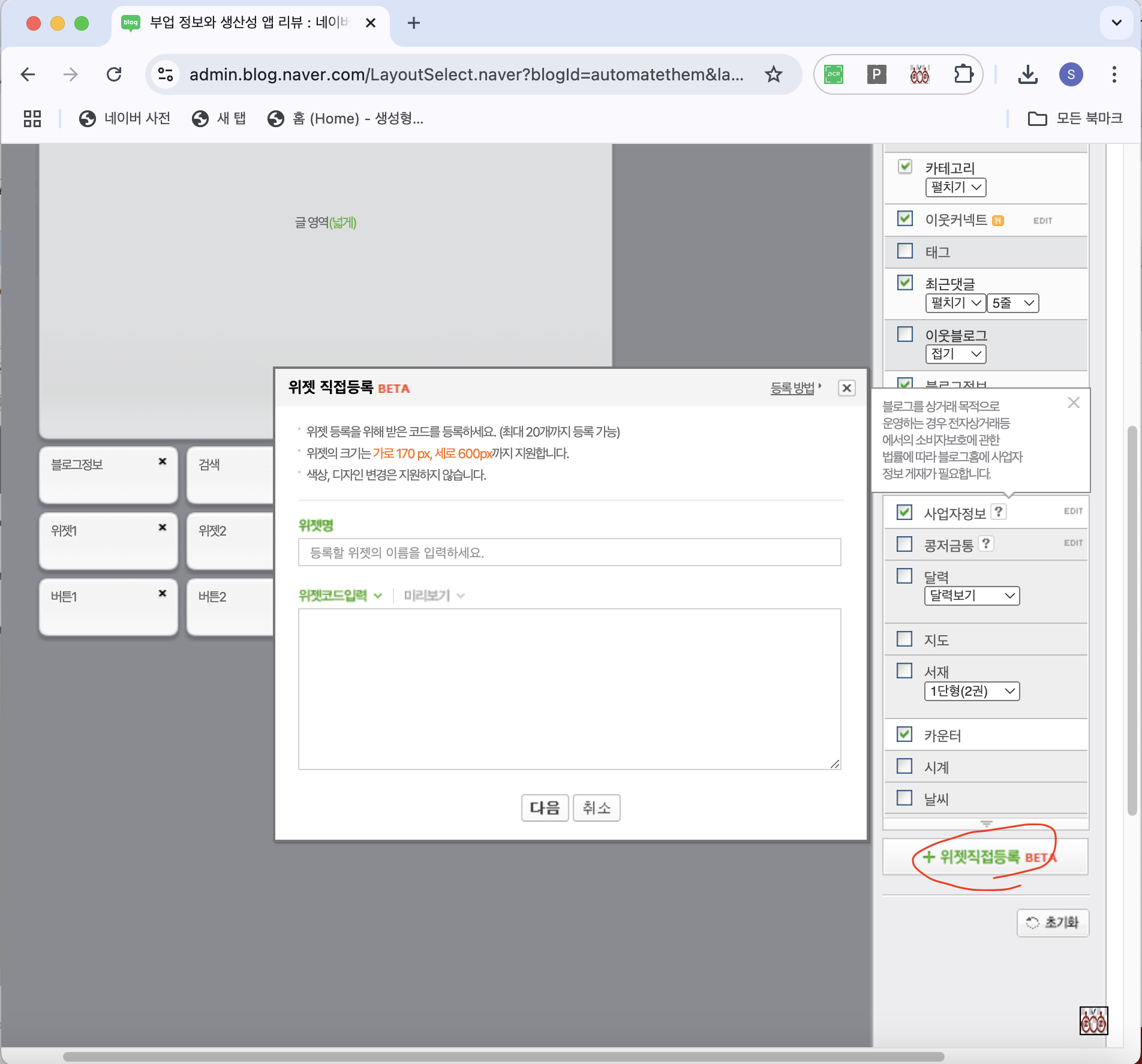
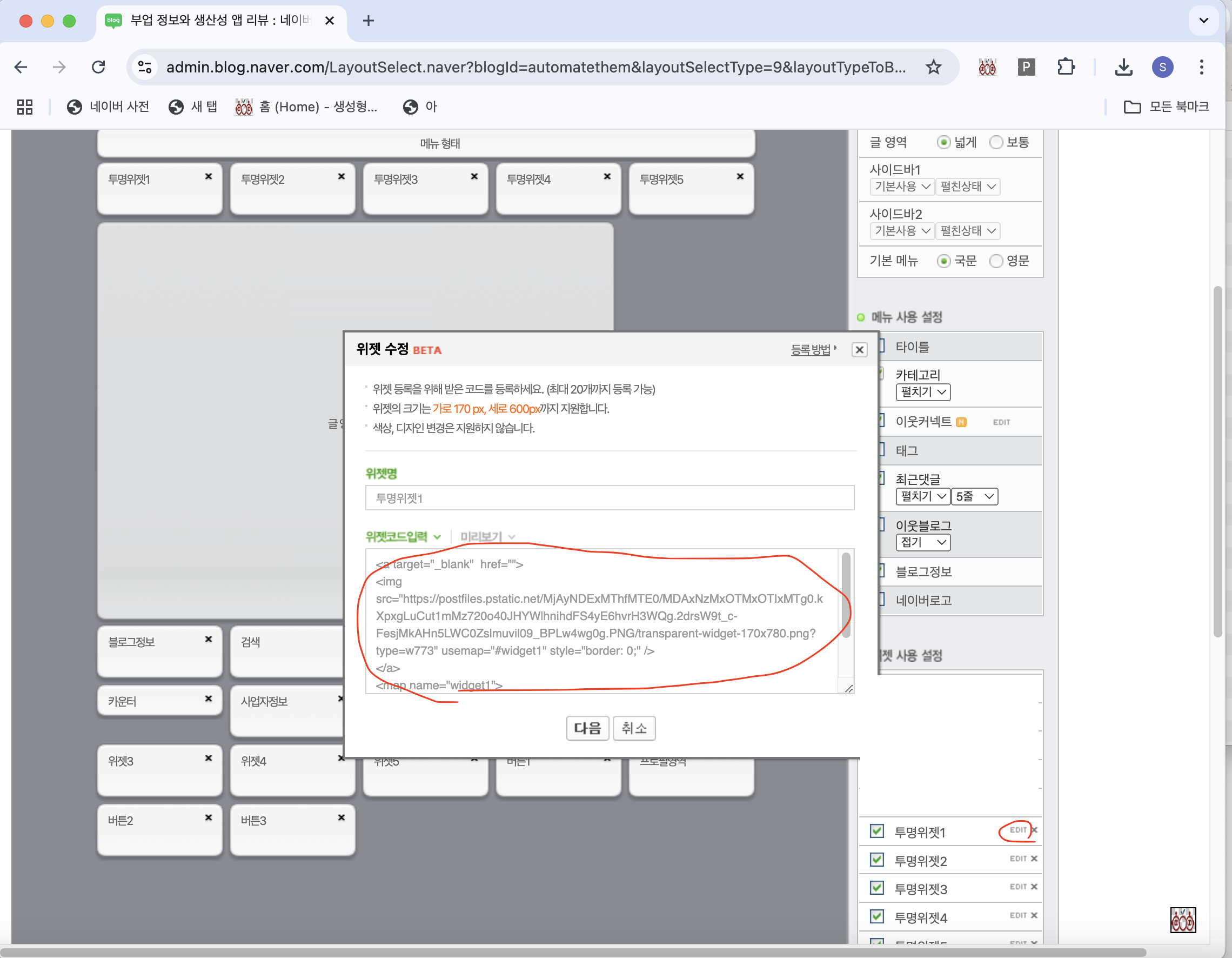
위젯직접등록 클릭해 위젯 등록

위젯직접등록 클릭해 투명위젯 등록
투명위젯1
위에서 복사해 놓은 이미지 주소 src 옵션으로 사용
<img src="https://postfiles.pstatic.net/MjAyNDExMTlfMjU1/MDAxNzMxOTQ0NjE2MTQz.2TlLXWnOUfZIKHPj1U2ajxiFoTcSbAiJkayV9gwrSysg.lsYEpRVivCw08P6ZqTDUn2lICLbhf94fFzC-aERgL5wg.PNG/transparent-widget-170x600.png?type=w966" width="170" height="600" />투명위젯2
<img src="https://postfiles.pstatic.net/MjAyNDExMTlfMjU1/MDAxNzMxOTQ0NjE2MTQz.2TlLXWnOUfZIKHPj1U2ajxiFoTcSbAiJkayV9gwrSysg.lsYEpRVivCw08P6ZqTDUn2lICLbhf94fFzC-aERgL5wg.PNG/transparent-widget-170x600.png?type=w966" width="170" height="600" usemap="#widget2" />
<map name="widget2">
<area shape="rect" coords="56,433,168,584" href="https://www.generativeaianywhere.ai/" target="_blank" />
</map>투명위젯3
<img src="https://postfiles.pstatic.net/MjAyNDExMTlfMjU1/MDAxNzMxOTQ0NjE2MTQz.2TlLXWnOUfZIKHPj1U2ajxiFoTcSbAiJkayV9gwrSysg.lsYEpRVivCw08P6ZqTDUn2lICLbhf94fFzC-aERgL5wg.PNG/transparent-widget-170x600.png?type=w966" usemap="#widget3" width="170" height="600" />
<map name="widget3">
<area shape="rect" coords="1,434,41,583" href="https://www.generativeaianywhere.ai/" target="_blank" />
<area shape="rect" coords="81,432,168,581" href="https://cafe.naver.com/automatethem" target="_blank" />
</map>투명위젯4
<img src="https://postfiles.pstatic.net/MjAyNDExMTlfMjU1/MDAxNzMxOTQ0NjE2MTQz.2TlLXWnOUfZIKHPj1U2ajxiFoTcSbAiJkayV9gwrSysg.lsYEpRVivCw08P6ZqTDUn2lICLbhf94fFzC-aERgL5wg.PNG/transparent-widget-170x600.png?type=w966" usemap="#widget4" width="170" height="600" />
<map name="widget4">
<area shape="rect" coords="1,434,63,582" href="https://cafe.naver.com/automatethem" target="_blank" />
<area shape="rect" coords="101,433,167,582" href="https://www.youtube.com/@automatethem" target="_blank" />
</map>투명위젯5
<img src="https://postfiles.pstatic.net/MjAyNDExMTlfMjU1/MDAxNzMxOTQ0NjE2MTQz.2TlLXWnOUfZIKHPj1U2ajxiFoTcSbAiJkayV9gwrSysg.lsYEpRVivCw08P6ZqTDUn2lICLbhf94fFzC-aERgL5wg.PNG/transparent-widget-170x600.png?type=w966" usemap="#widget5" width="170" height="600" />
<map name="widget5">
<area shape="rect" coords="2,434,86,581" href="https://www.youtube.com/@automatethem" target="_blank" />
</map>
중간 결과

그림자 기둥 5개 켑처
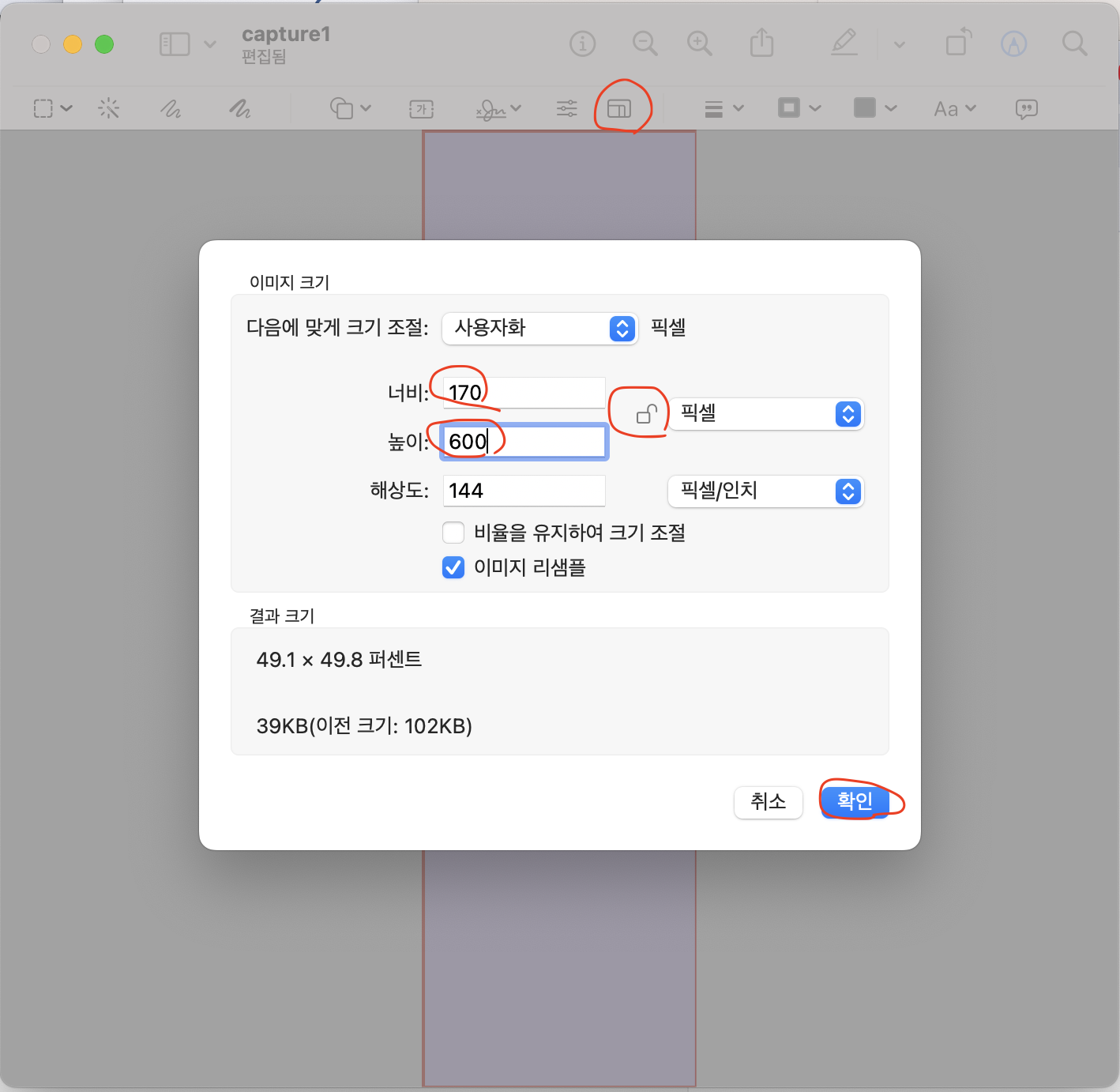
170x600으로 이미지 크기 수정

capture1.png

capture2.png

capture3.png

capture4.png

capture5.png

.png
0.04MB
.png
0.04MB
.png
0.03MB
.png
0.03MB
.png
0.03MB
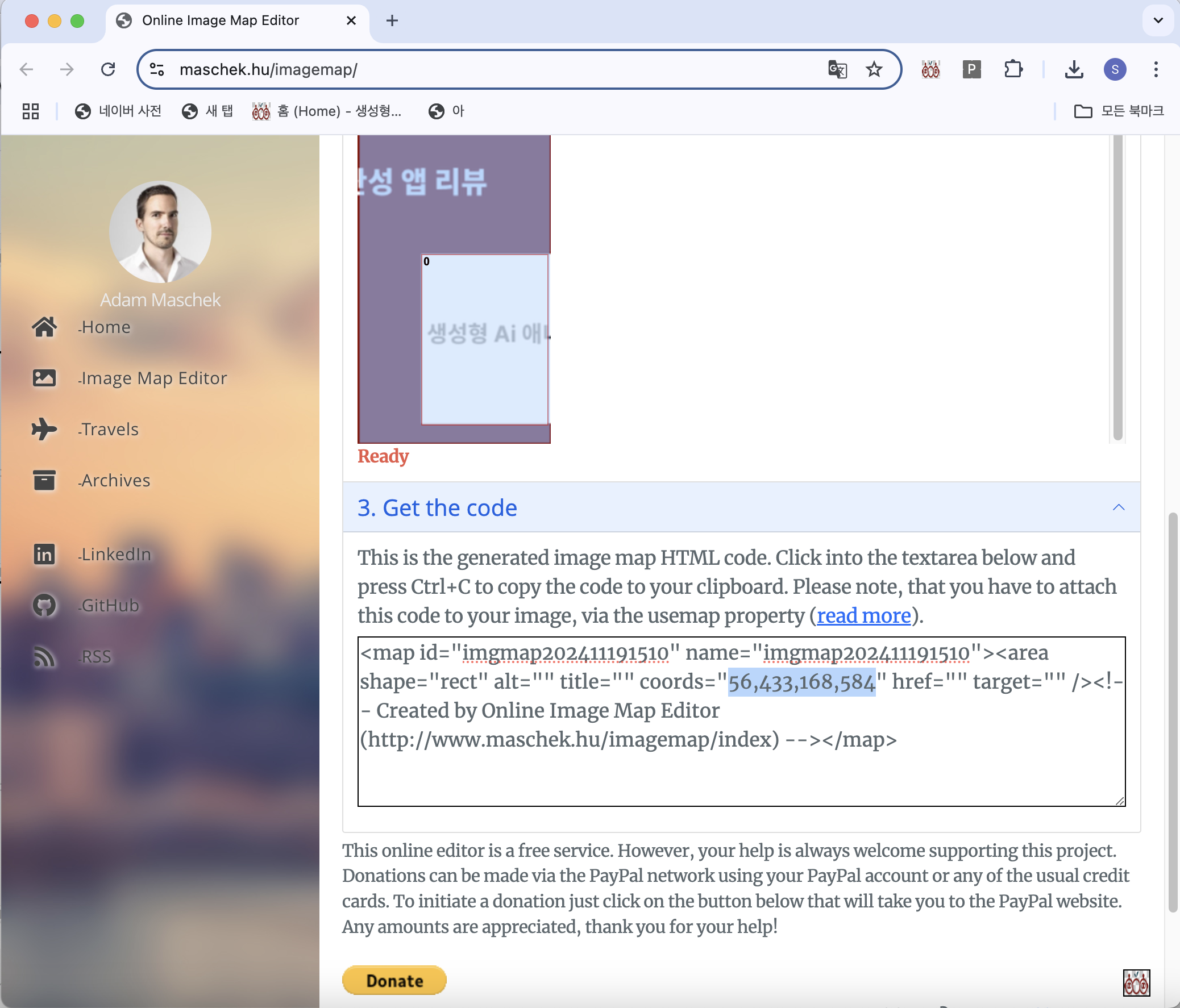
맵 프로그램을 사용해 맵을 따서 투명위젯1, 투명위젯2, 투명위젯3, 투명위젯4, 투명위젯5 html 코드 수정


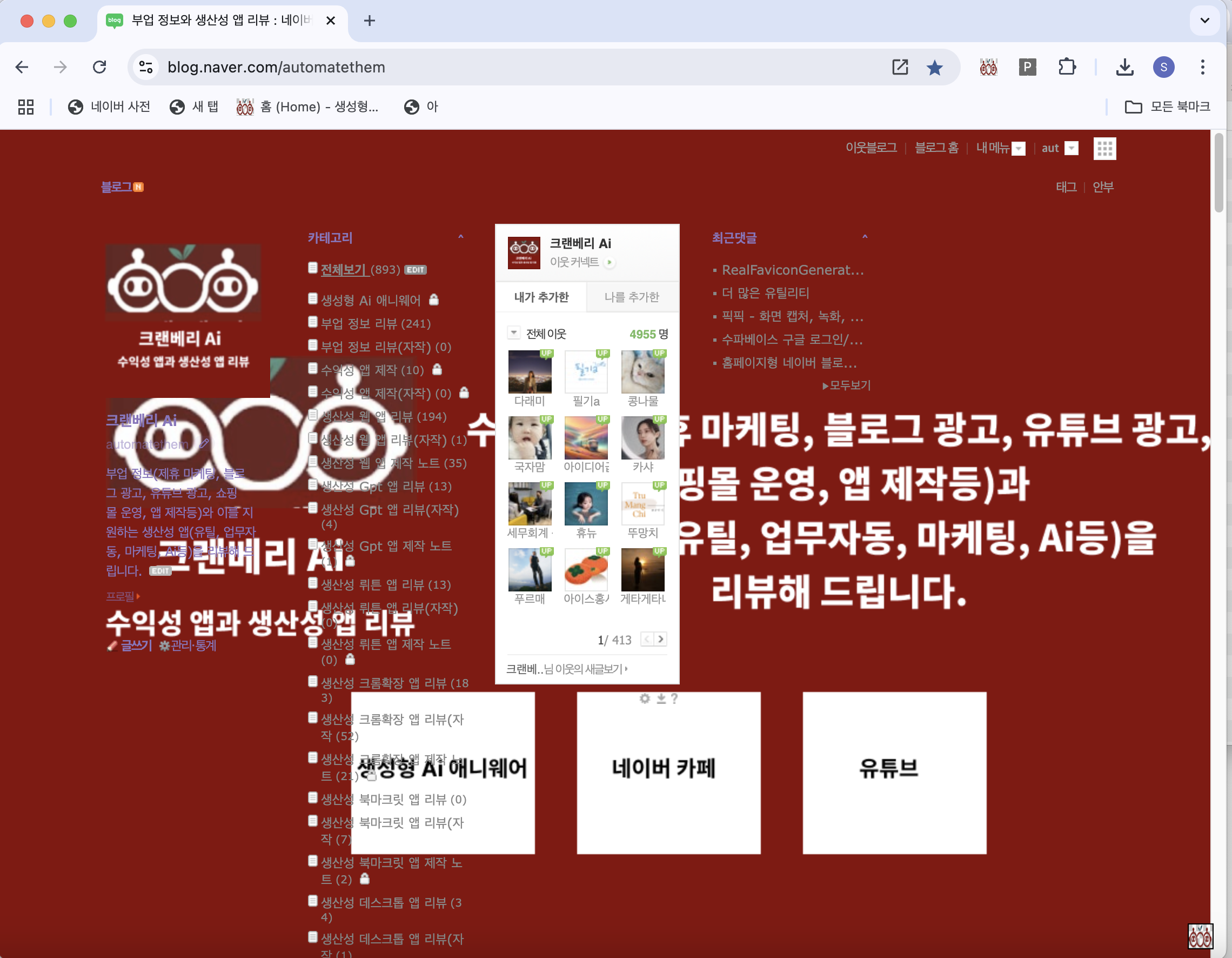
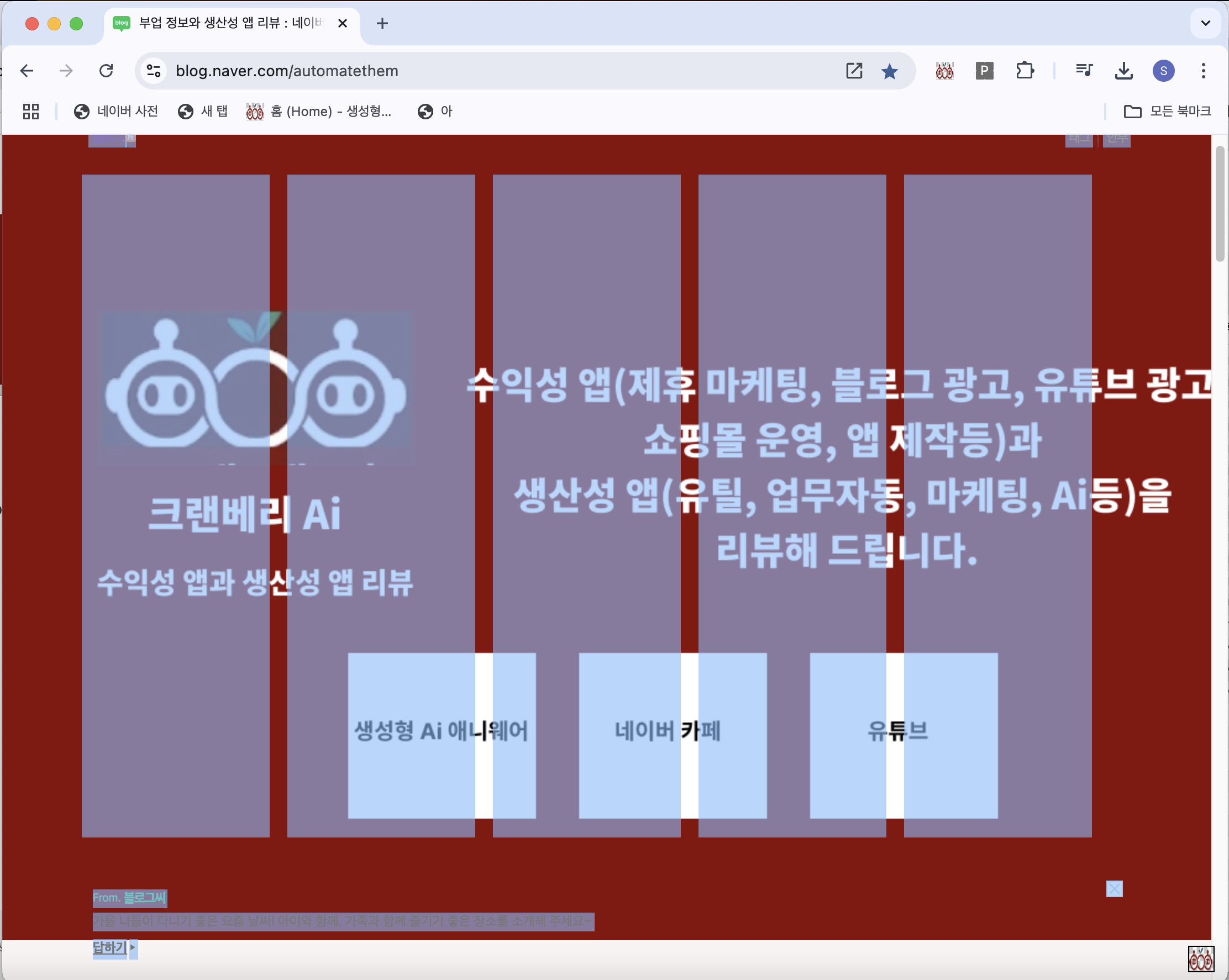
결과 화면


상세 내용
홈페이지형 네이버 블로그 만들기 (이미지맵 링크 버전)
상단 백그라운드 이미지, 백그라운드 이미지 하단에 버튼
홈페이지형 네이버 블로그 예1
https://blog.naver.com/marketinganywhere
홈페이지형 네이버 블로그 예2
https://blog.naver.com/titan-tools
홈페이지형 네이버 블로그 예3
https://blog.naver.com/foodfollow
홈페이지형 네이버 블로그 만들기 (이미지 링크 버전)
https://marketinganywhere.tistory.com/68
홈페이지형 네이버 블로그 만들기 (이미지맵 링크 버전)
https://marketinganywhere.tistory.com/67
장점
이미지 링크 버전과 비교해 복잡한 형태의 영역에 대한 링크가 가능함
단점
앱 주소
이미지 편집기 모음
https://marketinganywhere.tistory.com/48
화면 캡처 모음
https://marketinganywhere.tistory.com/60
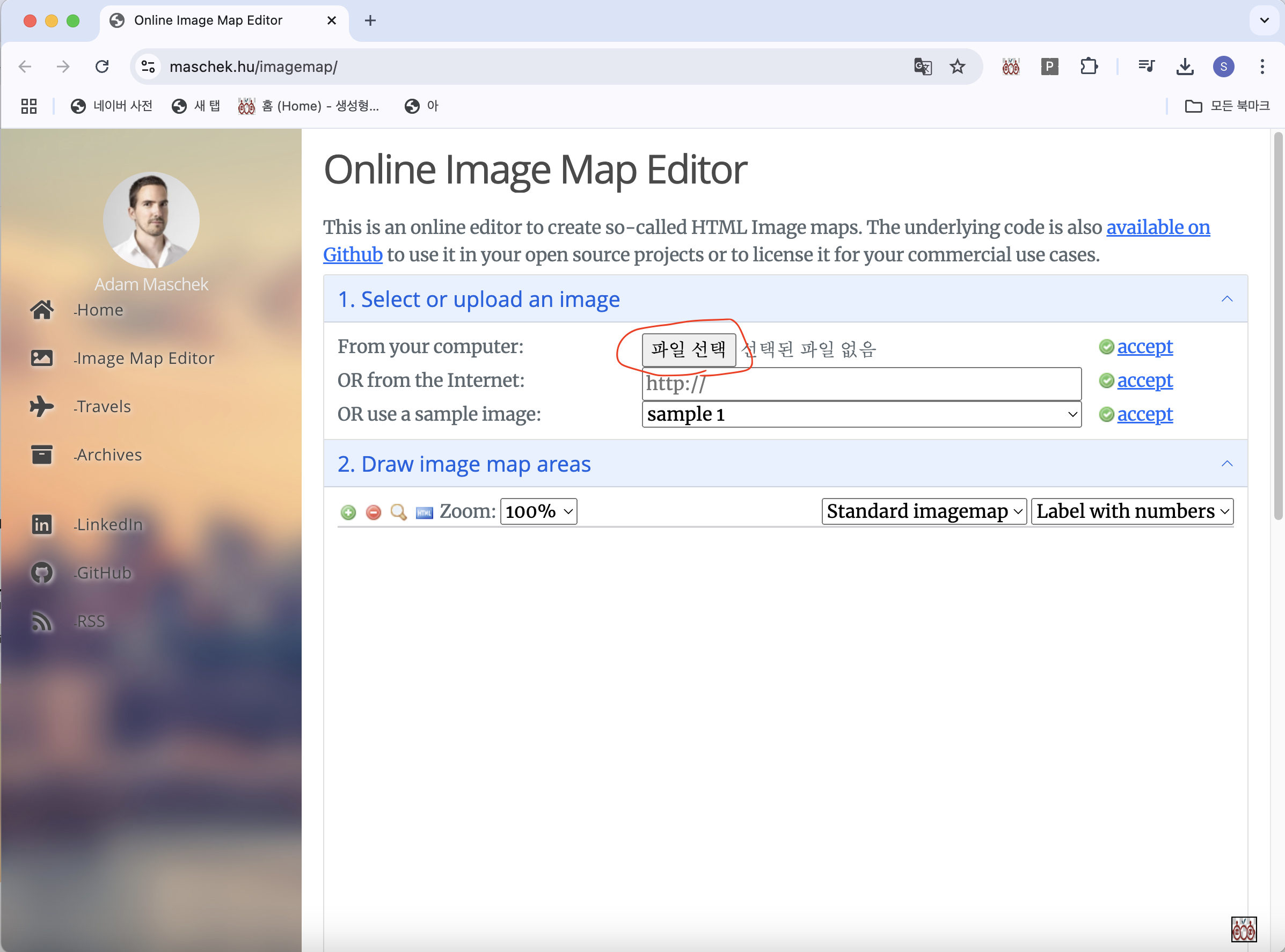
이미지 맵 편집기
https://www.maschek.hu/imagemap/
리뷰 동영상
강의 동영상
2024 네이버 홈페이지형 블로그 쉽게 만들기 완결(A to Z) - YouTube
참고 자료
네이버 홈페이지형 블로그 제작 초보자도 쉽고 .. : 네이버블로그
https://blog.naver.com/anne7715/223315779301
홈페이지형 블로그 :: 블로그 위젯 만드는 방법 : 네이버 블로그
https://m.blog.naver.com/polar__b/222514885994
[주마의 블로그] 네이버 블로그 홈페이지형 만들기: 스킨 제작
https://hibeginner.tistory.com/3
[주마의 블로그] 네이버 블로그 홈페이지형 만들기: 스킨 설정 & 위젯 설치
https://hibeginner.tistory.com/4
[주마의 블로그] 네이버 블로그 홈페이지형 만들기: 위젯 링크 설치
https://hibeginner.tistory.com/5?category=867425
태그
홈페이지형 네이버 블로그, 이미지맵 링크, 상단 백그라운드 이미지, 백그라운드 이미지, 하단 버튼
Sns
https://marketinganywhere.tistory.com/67
https://blog.naver.com/marketinganywhere/223665595121
https://marketing-anywhere.blogspot.com/2024/11/blog-post_70.html
작성 도구
본 글은 웹페이지 어디서나 마케팅 관련 작업을 쉽게 할 수 있게 도와주는 무료 오픈 소스 메타 생성형 Ai 크롬확장 앱인 "마케팅 애니웨어"에 의해 작성되었습니다.
https://www.marketinganywhere.ai/
내부용
홈페이지형 네이버 블로그 만들기 (이미지맵 링크 버전) 용 비공개 투명위젯
https://blog.naver.com/marketinganywhere/223665375787
댓글 없음:
댓글 쓰기