간단 내용
토스페이먼츠 일반/구독 결제 코드 넣는 방법
화면 캡처
파일 내용, 디렉토리 구조, 파일명 재구성해 화면 캡처함
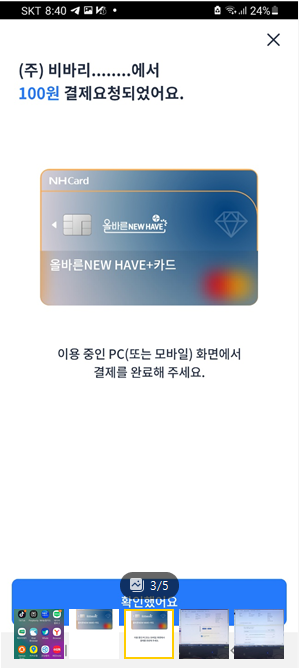
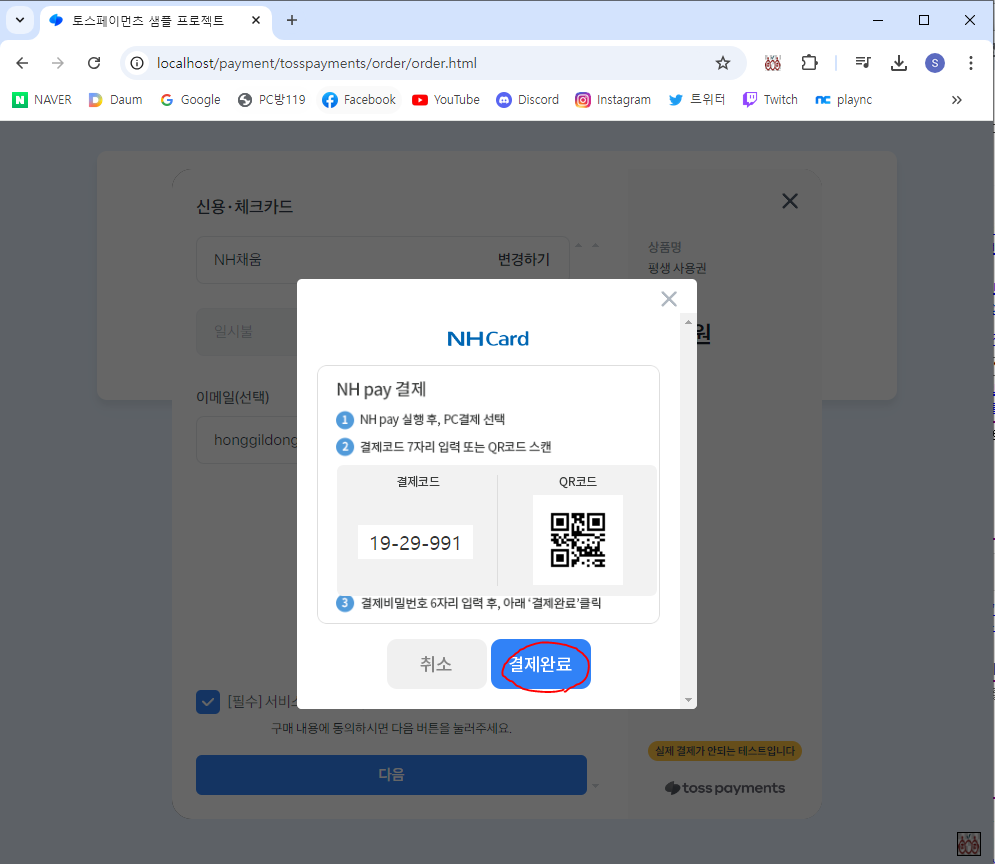
일반 결제
http://localhost/payment/tosspayments/order/order.html








http://localhost/payment/tosspayments/success.html?orderId=xxx&paymentKey=yyy&amount=100

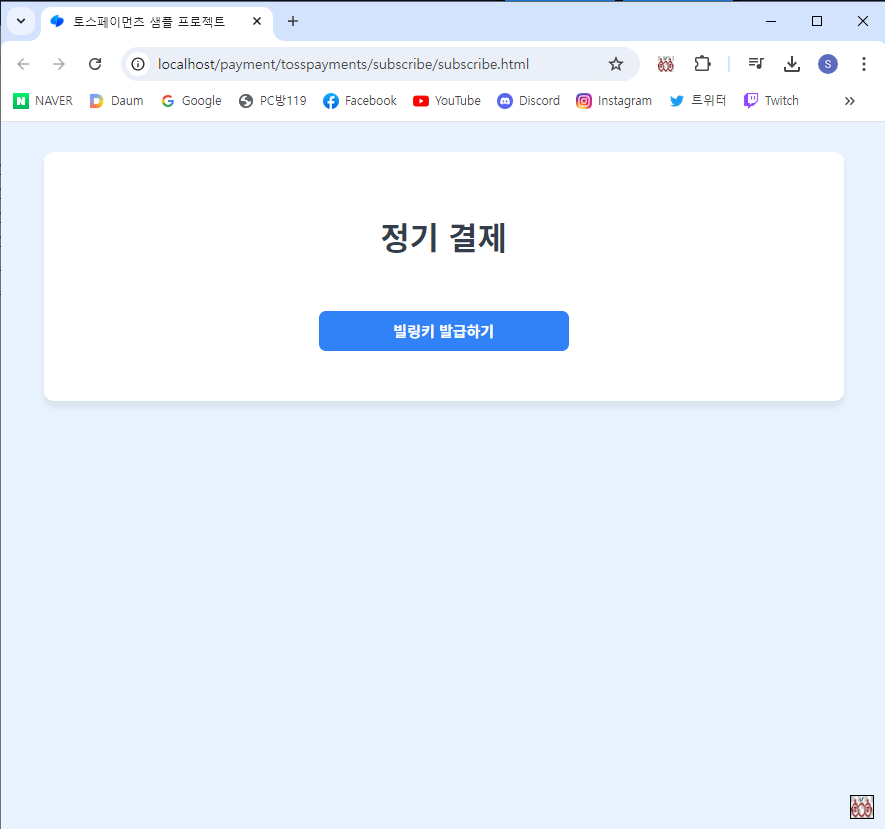
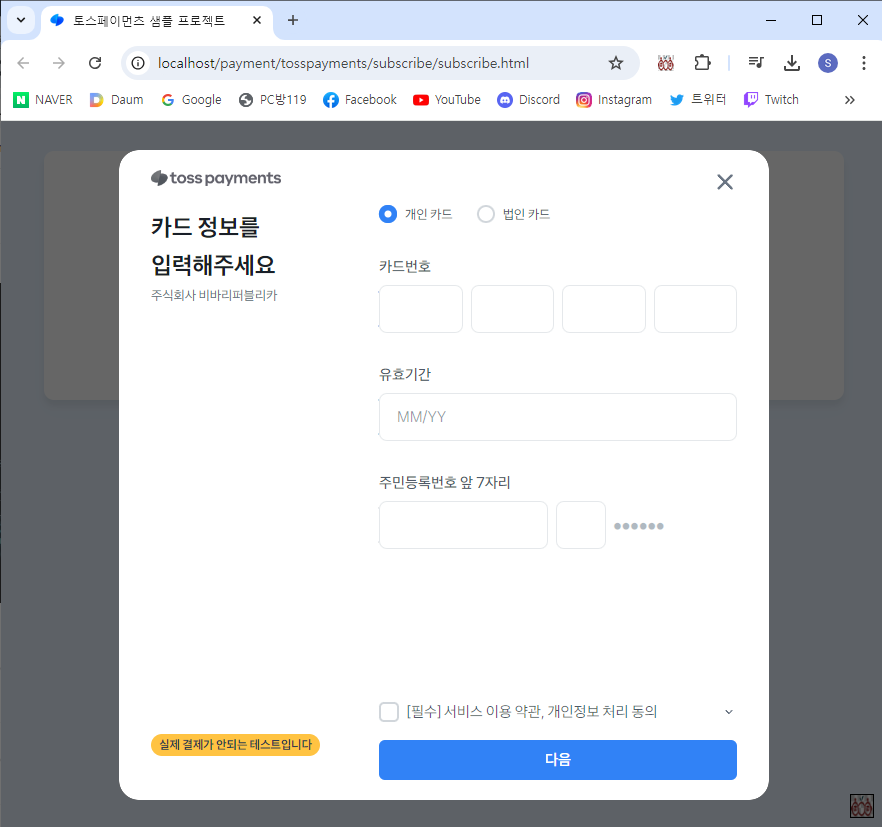
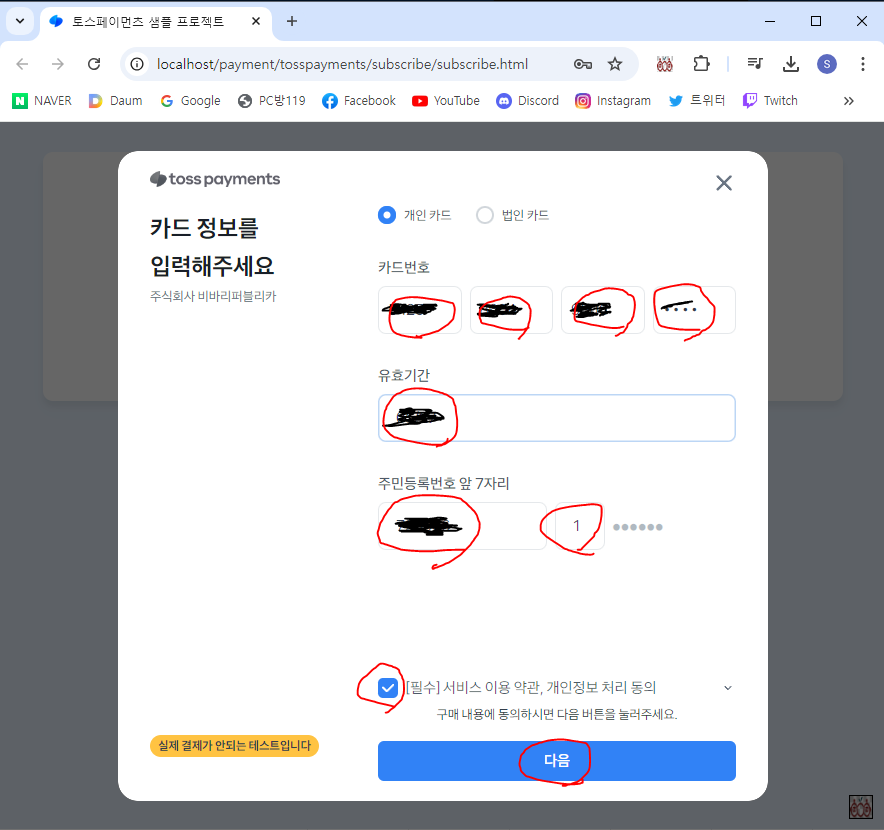
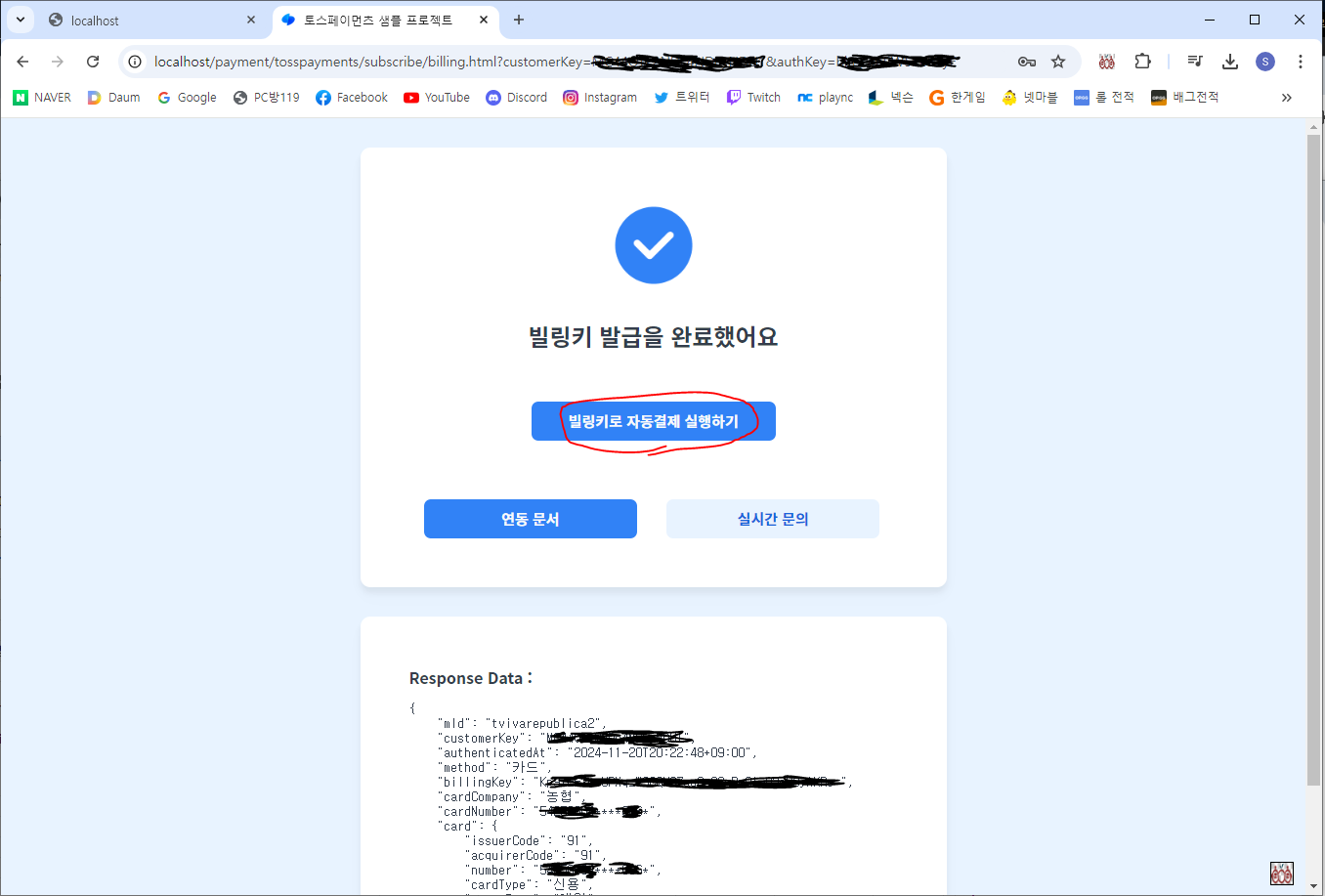
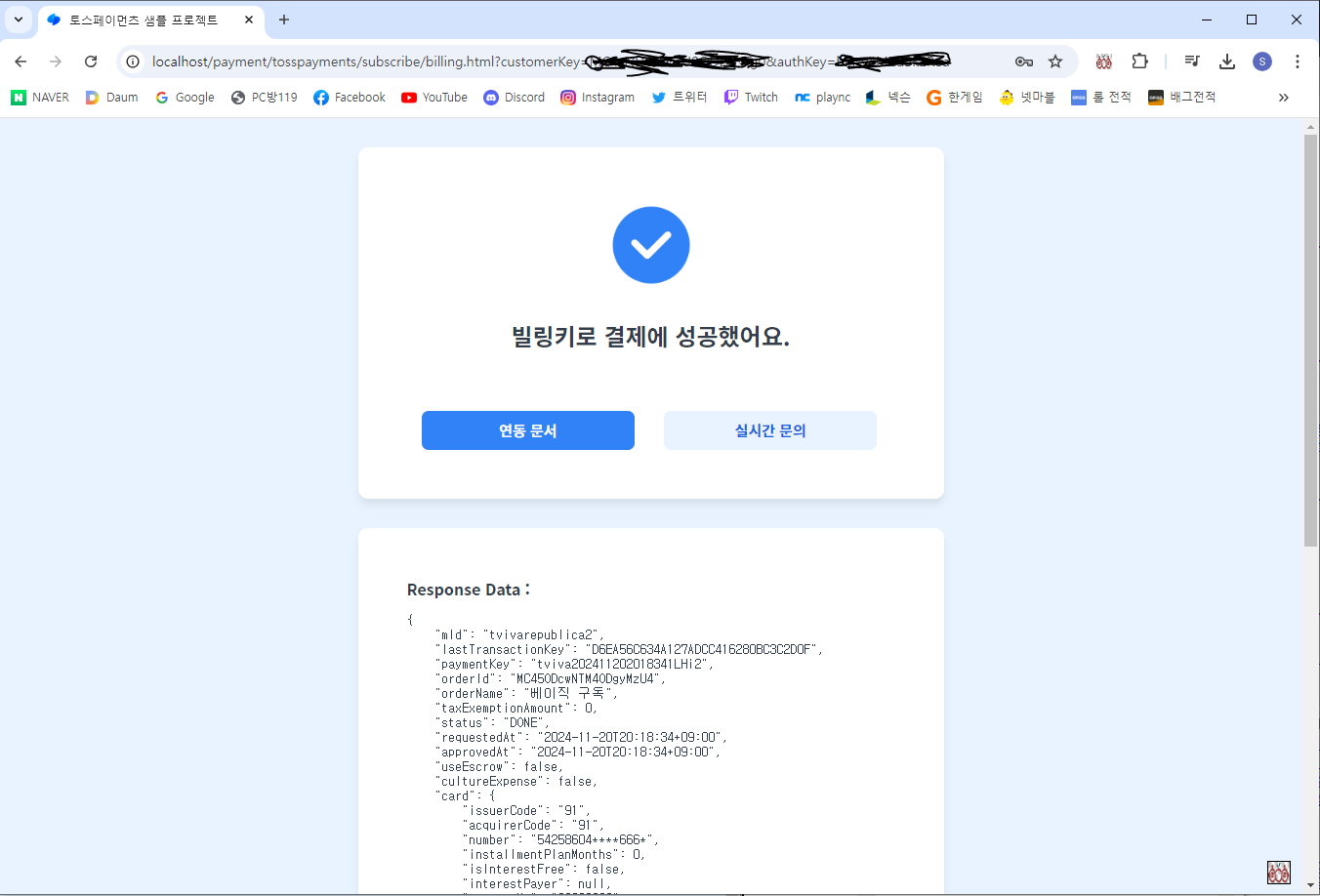
구독 결제
http://localhost/payment/tosspayments/subscribe/subscribe.html



http://localhost/payment/tosspayments/subscribe/billing.html?customerKey=xxx&authKey=yyy


서비스전 심사비 33만원

상세 내용
토스페이먼츠 일반/구독 결제 코드 넣는 방법
시작하기
https://docs.tosspayments.com/guides/v2/get-started
카드/간편결제 통합결제창 연동하기
https://docs.tosspayments.com/guides/v2/payment-window/integration
https://github.com/tosspayments/tosspayments-sample/blob/main/express-javascript/public/fail.html
https://github.com/tosspayments/tosspayments-sample/blob/main/express-javascript/server.js
자동결제(빌링) 결제창 연동하기
https://docs.tosspayments.com/guides/v2/billing/integration
https://github.com/tosspayments/tosspayments-sample/blob/main/express-javascript/public/fail.html
https://github.com/tosspayments/tosspayments-sample/blob/main/express-javascript/server.js
토스페이먼츠 Express + JavaScript 샘플 프로젝트
https://github.com/tosspayments/tosspayments-sample/tree/main/express-javascript
샘플 프로젝트 설정 수정1
// ------ SDK 초기화 ------
// TODO: clientKey는 개발자센터의 API 개별 연동 키 > 결제창 연동에 사용하려할 MID > 클라이언트 키로 바꾸세요.
// TODO: server.js 의 secretKey 또한 결제위젯 연동 키가 아닌 API 개별 연동 키의 시크릿 키로 변경해야 합니다.
// TODO: 구매자의 고유 아이디를 불러와서 customerKey로 설정하세요. 이메일・전화번호와 같이 유추가 가능한 값은 안전하지 않습니다.
// @docs https://docs.tosspayments.com/sdk/v2/js#토스페이먼츠-초기화
const clientKey = "test_ck_D5GePWvyJnrK0W0k6q8gLzN97Eoq";
const customerKey = generateRandomString();샘플 프로젝트 설정 수정2
https://github.com/tosspayments/tosspayments-sample/blob/main/express-javascript/server.js#L8
// TODO: 개발자센터에 로그인해서 내 결제위젯 연동 키 > 시크릿 키를 입력하세요. 시크릿 키는 외부에 공개되면 안돼요.
// @docs https://docs.tosspayments.com/reference/using-api/api-keys
const apiSecretKey = "test_sk_zXLkKEypNArWmo50nX3lmeaxYG5R";사이트에 결제 달기 시리즈:
토스페이먼츠 일반/구독 결제 - 사이트에 결제 달기
https://automatethem.tistory.com/385
페이팔 일반/구독 결제 - 사이트에 결제 달기
샌박
https://automatethem.tistory.com/414
포트원 일반/구독 결제 - 사이트에 결제 달기
https://automatethem.tistory.com/373
앱 주소
NH pay(NH페이) - Google Play 앱
https://play.google.com/store/apps/details?id=nh.smart.nhallonepay&hl=ko
App Store에서 제공하는 NH pay(NH페이)
https://apps.apple.com/kr/app/nh-pay-nh%ED%8E%98%EC%9D%B4/id1177889176
강의 동영상
NextJs 결제연동하기 (feat. Toss/토스페이먼츠) - YouTube
참고 자료
관리
https://github.com/automatethem-prod-web/payment-tosspayments-web-app
Sns
https://automatethem.tistory.com/385
https://blog.naver.com/automatethem/223669281317
https://automate-them.blogspot.com/2024/11/blog-post_21.html
댓글 없음:
댓글 쓰기